The fascinating design element of infinite scrolling has swept the online community, with websites like Tumblr enthusiastically adopting it. By enabling users to seamlessly explore an endless stream of content with a simple finger flick or mouse wheel scroll, this fascinating innovation completely changes the user experience. The article discusses how to add infinite scroll on Tumblr.
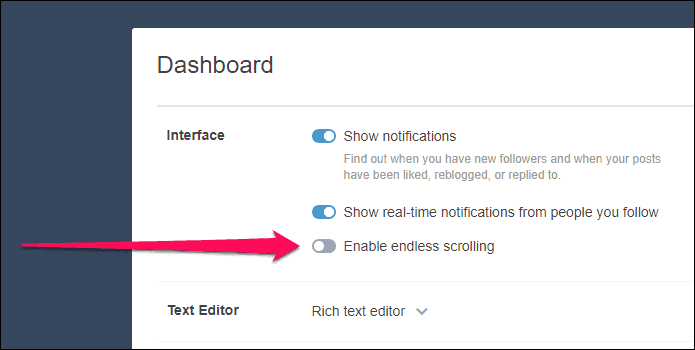
Access your account settings from the Dashboard and turn on “Endless Scrolling” under your blog settings to allow endless scrolling on your Tumblr blog. This feature improves user experience and promotes longer-lasting engagement by enabling users to easily browse your material without scrolling through numerous pages.
Infinite scrolling increases immersion on websites like Tumblr. A stream of photos, GIFs, and text posts continuously loads as you move around your Dashboard, enticing you to delve further into creative information. It resembles setting out on an endless journey through many people’s ideas. So, keep reading to learn how to add infinite scroll on Tumblr.
See Also: How To Backup Tumblr | 7 Simple Ways [Complete Guide]
Contents
What Is Infinite Scrolling?
The compelling web design element of infinite scrolling is a dynamic way to deliver content that has grown in popularity across many online platforms. This clever mechanism completely changes how consumers browse websites, blogs, and social media feeds.
Here are the benefits of Infinite Scrolling:
- The fundamental function, serving as an advantage of limitless scrolling, is to replace the conventional pagination method with a user-friendly interface design.

- Users have the option to constantly scroll downward, causing the automatic loading of more content as they approach the conclusion of the current page, rather than scrolling through numbered pages to get more information.
- It streamlines the user experience and promotes more surfing time by removing the need to click “next page” or “load more.”
- This function has found a home on well-known websites like Tumblr, Instagram, and Pinterest, where it encourages a spirit of exploration and discovery and makes it simpler for users to locate intriguing content.

- For content-driven websites, infinite scrolling is a valuable tool that offers more than simply convenience.
- It is essential to contemporary web design since it keeps people interested, increases user retention, and improves user experience. Check out this article on How To Bypass Tumblr Safe Mode Without an Account.
Why Add Infinite Scrolling to Tumblr?
How to infinite scroll Tumblr? There are many benefits to adding limitless scrolling to your Tumblr blog that can significantly improve user engagement and experience. Here are a few persuasive arguments in favor of including this feature:
- Enhanced User Experience: Users don’t have to navigate through numerous pages while using infinite scrolling, which results in a continuous and seamless browsing experience.
 Visitors may quickly scroll through your content, lengthening their visit to your blog.
Visitors may quickly scroll through your content, lengthening their visit to your blog. - Increased Engagement: Users are more inclined to examine your blog in depth when it has unlimited scrolling.
 Their interaction with a wider variety of your postings will increase due to their ease of discovery.
Their interaction with a wider variety of your postings will increase due to their ease of discovery. - Better Content Discovery: Using standard pagination, users can discover previous posts they might have missed.
 It can make outdated content relevant again, raising its prominence.
It can make outdated content relevant again, raising its prominence.
See Also: Discounts On Top 8 Fashion Brands: Top 8 Stores Like Stein Mart
Pre-requisites Before Adding Infinite Scrolling
How to add infinite scroll on Tumblr? It’s crucial to check off a few pre-requisites before implementing endless scrolling on your Tumblr blog to make the change seamless and advantageous:
- Backup Your Theme: Make a backup of your current Tumblr theme before making any changes.
 By taking this precaution, you can quickly return to your original configuration if anything goes wrong with the implementation of endless scrolling.
By taking this precaution, you can quickly return to your original configuration if anything goes wrong with the implementation of endless scrolling. - Theme compatibility check: Check if the infinite scrolling feature matches your current Tumblr theme.
 You might need to update or change to an article that supports this functionality if your contemporary music needs to be updated or more heavily modified.
You might need to update or change to an article that supports this functionality if your contemporary music needs to be updated or more heavily modified. - Content Structure: Create tags or categories for your material to make it easier for people to browse across various topics on endless scrolling.
 However, to increase discoverability, ensure your tags appropriately describe your content.
However, to increase discoverability, ensure your tags appropriately describe your content.
Adding Infinite Scrolling on Tumblr: Step-by-Step Guide
The user experience and engagement on your Tumblr blog can significantly improve by adding limitless scrolling. How to add infinite scroll on Tumblr? Follow these steps to add endless scrolling to Tumblr:
- Firstly, enter the login credentials into your Tumblr account.
- After logging in, click the person icon in the top-right corner to access your account settings.
 Select the blog you want to allow unlimited scrolling from there.
Select the blog you want to allow unlimited scrolling from there. - Click “Settings” on the left. It will open a menu of choices tailored to your blog.
- Turn on Infinite Scroll Tumblr for your blog by toggling the switch.

- Make careful to save your changes after enabling endless scrolling by selecting the “Save” button or a comparable option at the bottom of the settings page.
- Previewing your blog is an excellent idea to ensure limitless scrolling functions as intended.
 Check your blog by going here and scrolling down to check whether fresh content starts to load when you get to the bottom of the page.
Check your blog by going here and scrolling down to check whether fresh content starts to load when you get to the bottom of the page. - Monitor user comments and engagement statistics to determine how endless scrolling affects your site.
 Hence, make necessary modifications or adjustments based on user choices and behavior.
Hence, make necessary modifications or adjustments based on user choices and behavior.
These procedures will help you add infinite scroll code Tumblr to your Tumblr site, giving visitors a more seamless and exciting browsing experience.
See Also: How To Put Links In Tumblr Mobile Description: A Complete Guide
Common Issues and Troubleshooting
One can improve the user experience by adding limitless scrolling to your Tumblr site, but it may also cause some typical issues. Here is a guide to assist you in troubleshooting and fixing these issues:
- Slow Loading: If your blog loads slowly and requires infinite scrolling, you should think about web-optimizing your photos and multimedia.
- Theme Compatibility: Infinite scrolling may not be fully supported by all Tumblr themes.
 Hence, change to a theme recognized for compatibility if you encounter problems or ask the developer for advice.
Hence, change to a theme recognized for compatibility if you encounter problems or ask the developer for advice. - Lost Pagination: Users need help to browse specific topics because infinite scrolling has taken the role of traditional page numbers.
 Ensure your posts are appropriately marked and sorted for easy content delivery to handle Tumblr pagination code.
Ensure your posts are appropriately marked and sorted for easy content delivery to handle Tumblr pagination code. - Footer text: Make sure that any vital footer text your theme includes—such as links or contact information—remains viewable as users scroll.
 However, if it disappears with infinite scrolling, change your theme’s options or speak with a developer.
However, if it disappears with infinite scrolling, change your theme’s options or speak with a developer. - Infinite Loop: Users may occasionally encounter an endless loop in which the material reloads. Check your HTML code and scripts for mistakes or inconsistencies to remedy this.
 Make sure you’re using the unlimited scrolling code that Tumblr suggests.
Make sure you’re using the unlimited scrolling code that Tumblr suggests. - Mobile Responsiveness: Make sure your blog is responsive on mobile devices.
 Some themes need help on mobile devices to handle infinite scrolling smoothly. Hence, to ensure a consistent experience, test your blog across various devices.
Some themes need help on mobile devices to handle infinite scrolling smoothly. Hence, to ensure a consistent experience, test your blog across various devices.
Alternative Methods and Scripts
Different techniques and scripts are available to install infinite scrolling on your blog if you have problems or restrictions with Tumblr’s unlimited scrolling code or prefer more personalized alternatives. Here are a few alternative methods:
- Third-Party Plugins: Some third-party plugins and widgets provide Tumblr with sophisticated, limitless scrolling features.
 However, these plugins frequently have more customization options and could be simpler than custom coding.
However, these plugins frequently have more customization options and could be simpler than custom coding. - Infinite Scroll Libraries: Use JavaScript libraries for endless scrolling, like “Infinite Scroll” or “Masonry.”
 Hence, you can use these libraries in your Tumblr theme, and they offer ready-made solutions.
Hence, you can use these libraries in your Tumblr theme, and they offer ready-made solutions. - Customization Options For Tumblr: Consider contacting a Tumblr modification service or developer to add limitless scrolling following your preferences if you’re unfamiliar with coding or altering themes.

See Also: How To Do Art Commissions On Tumblr: A Complete Guide
FAQs
What does Tumblr's endless scrolling mean?
You can precisely do what it claims you can do with infinite scrolling: scroll continuously over the blog's content. You must first locate a theme that supports this function before turning it on in Customization on your Dashboard.
Does Tumblr have a limit?
Yes. A maximum of 250 posts are allowed each day. It includes reblogs; yes, the total postings on your principal and secondary blogs are included in this calculation. However, the post limit on Tumblr will only be refreshed when it reaches midnight
How do you insert pagination in the Tumblr theme?
First, use the customization panel for the theme to switch to pagination. Then, uncheck the infinite scroll option. For the pagination to take effect, save your article and reload the page. If you want endless scrolling to return, turn on the option again in the customize panel.
Yes. The communities you want to reach may easily find your content by utilizing tags, but tags are also a terrific method to collect, organize, and showcase your posts using in-blog tag pages.
Conclusion
It was all about how to add infinite scroll on Tumblr. In conclusion, adding endless scrolling to your Tumblr blog can change how you, the content creator, and your readers interact. Hence, it simplifies navigation, raises engagement, and encourages content exploration.
In the end, limitless scrolling is a valuable tool that allows you to design a Tumblr blog that is more user-centric, strengthening the relationship between you and your audience.

Introducing TechiePlus’s all-in-one Editor, Olivia, based in London. From headphones to music streaming, she’s got you covered.

