To crop images in Illustrator is a technique used in photography, film editing, television, web design, and publishing. The word cropping is removing undesired portions from a photograph or painting.
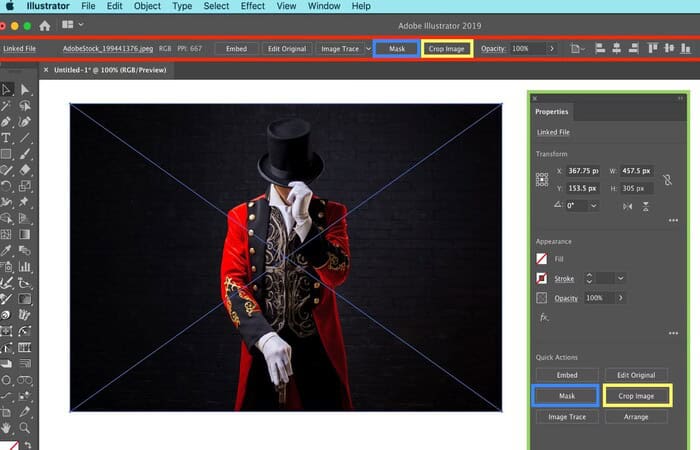
Use the Selection tool to select your image. Then click the Crop Image button – comparable to a mask button – on the upper toolbar. Drag the corners/anchors of the rectangular shape of the bounding box to crop your image precisely how you want.
The technique removes parts of the image’s outlying regions to eliminate unnecessary rubbish, improve framing, alter the angles, and emphasize the topic. This article discusses how to crop an image in Illustrator.
Contents
What Is Adobe Illustrator?
Adobe Illustrator is a well-known vector graphics editor that lets users create and edit images and artwork for print, web, and other mediums. Designers and artists use it to create logos, icons, illustrations, and other graphic elements.
Illustrator uses a coordinate-based system to create and manipulate objects, allowing for precise and flexible artwork editing. It also offers a wide range of tools and features for creating and editing vector graphics, such as the Pen tool, Shape tools, and the Color Panel. The article guides on how to crop images in Adobe Illustrator.
Key Features Of An Illustrator
The Illustrator application offers many features and tools for creating and editing vector graphics. Some of the critical elements of Illustrator include:
- Coordinate-based system: Illustrator uses a coordinate-based system to create and manipulate objects, allowing for precise and flexible artwork editing.
- The pen tool is powerful and allows users to create precise vector paths and shapes.
- Shape tools: Illustrator includes a range of Shape tools, such as the Rectangle, Ellipse, and Polygon tools, that allow users to create basic shapes quickly.
- Color Panel: The Color Panel in Illustrator allows users to select and adjust colors in their artwork easily.
- Blending modes: Illustrator offers a range of blending modes that can be applied to objects, layers, and groups to create different effects.

- Appearance panel: The Appearance panel in Illustrator allows users to easily edit and modify the appearance of objects, including fill, stroke, and effects.
- Layers: Illustrator includes a layers panel that allows users to organize and work with multiple objects in a document.
- Type and text: Illustrator offers a range of tools and features for working with type and text, including character and paragraph styles, text on a path, and warping text.
- Plug-ins: Illustrator supports a range of third-party plug-ins that can extend its capabilities and add additional features and tools.
It is a powerful and versatile tool for creating and editing vector graphics and is commonly used by designers and artists for various tasks.
How To Crop Image In Illustrator? | The Easy Way
Following are some simple methods to crop an image in Illustrator:
Cropping In Photography, Idea & Printing
Cropping reduces unneeded portions from the edge of a picture or drawing scene in the publishing, graphic design, and photographing industries. This is among the most basic picture editing techniques.
It is used to delete an unpleasant object or distracting sound from the photograph’s periphery, adjust the angles, or increase the design quality.
Cropping a photograph from the top and bottom can yield an aspect that resembles the binocular style (in photo) and the Fullscreen format. These sizes result from the particular optical arrangement and equipment design, not editing.
See Also: How To Download All Photos From Facebook? [Simple Guide]
Using The Mask And Crop Method To Crop Image In Illustrator
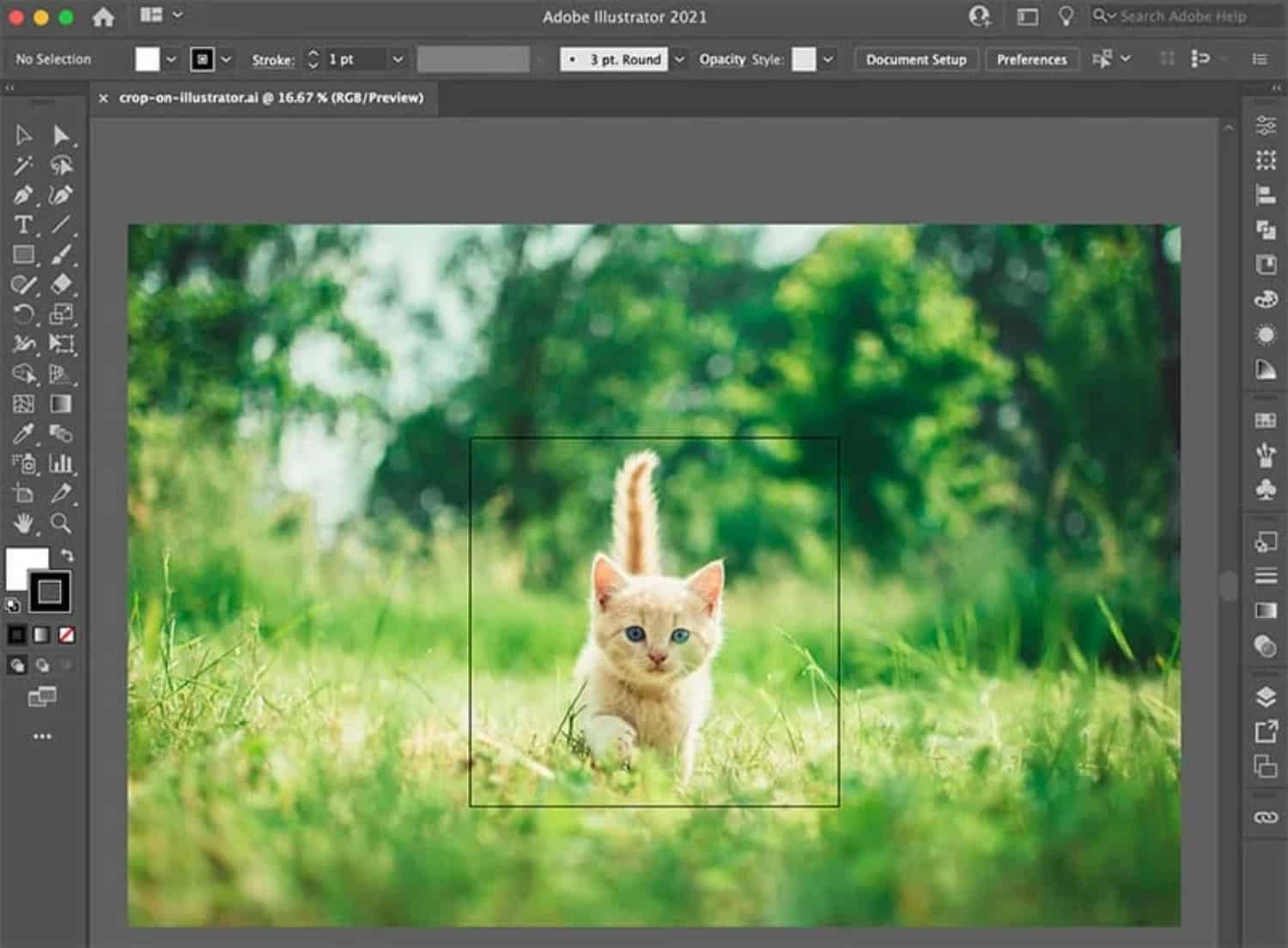
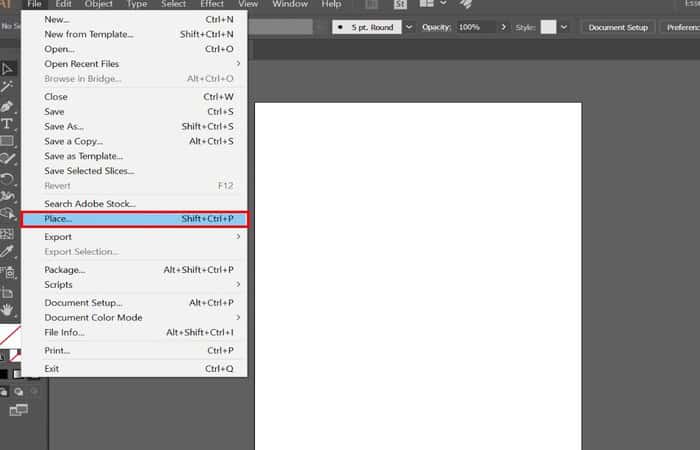
- Drag and Drop the image or click on File> Place.

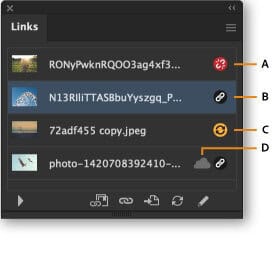
- The annotation will display across the entire picture if the image is linked. If you implant the cross annotation, then it will not appear. The discussion of the distinctions between linked and embedded photos is in the sections below.

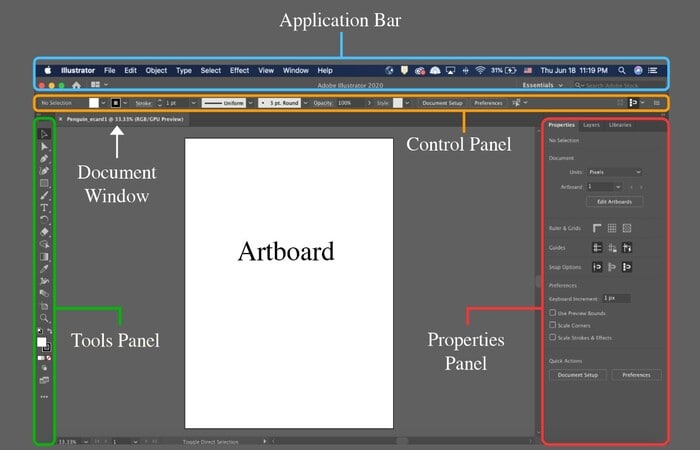
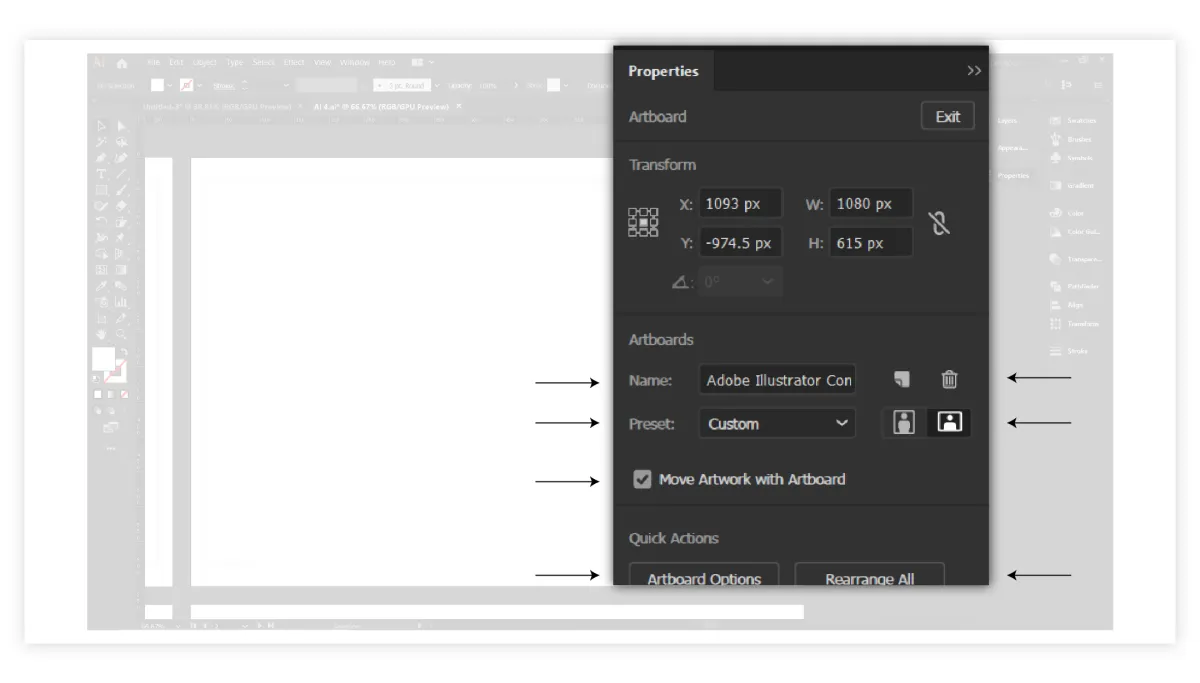
- You’ll need either the Control Panel (Window > Control, not shown by default in more recent Creative Cloud upgrades) or the more recently-introduced Properties Panel (Window > Properties) to apply a vector mask or completely crop an image, as indicated in red below.

- Click the Mask button in the Control or Properties panel while the single place is still chosen.

- Drag any mid-edge or corner handles around the image to alter the vector mask’s size. Continue editing the handles until you’re happy with the outcome. All automatic vector mask modification is rectified as soon as you start another activity in Illustrator.

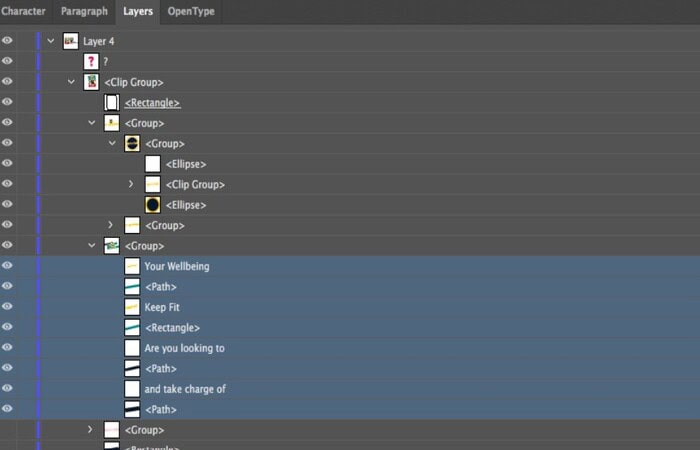
- You can later alter or adjust the rectangular vector mask by going to the Layers Panel’s Clip Group and targeting the image’s automatically formed Clipping Path. Click the “meatball” symbol below to target (select) the clipping path.

- Crop the Image In Illustrator. Click the Crop Image in Illustrator button in the Properties Panel while the single placed is still chosen.

What To Do If The Image Is Linked Rather Than Embedded?
Suppose the image is linked rather than embedded. In that case, a warning dialogue box will appear “When you crop an attached file, a copy of the original is inserted. The linked location’s original File remains unaffected “, The ability to do this logical function automatically is a beautiful addition.
Unlike the Mask button, this button displays a sharper annotation change surrounding the image. While the crop is taking place, the Control and Properties Panels will also alter.
- Click and drag any image handles on the mid-edge or corner. While holding down Alt, any of the modifications will replicate on the opposing side or corner.

- The Control and Properties Panels also offer numerical controls to state the image dimensions accurately.

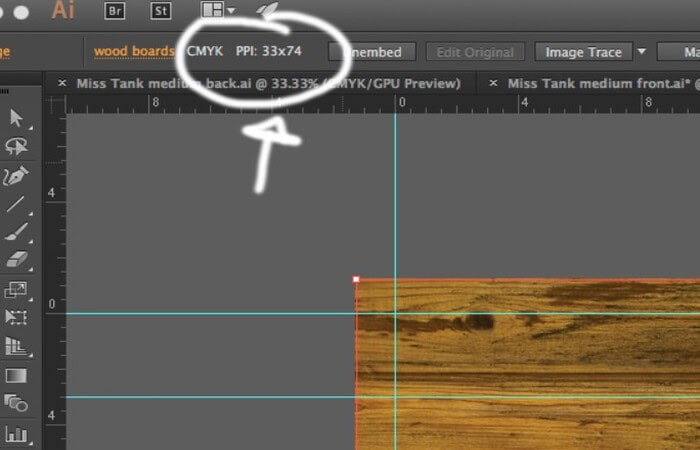
- You are using the PPI number displayed in the Properties Panel. You can easily re-sample the image to a different resolution from the current one.

- When happy with the crop, click the Apply button on the Control and Properties Panels.

- Elimination of the extra image data from the final image will take place. There’s no way to get back to the original uncropped image unless you Undo the procedure right now without replacing the image on the page.

Crop Image In Illustrator With An Alternative Way
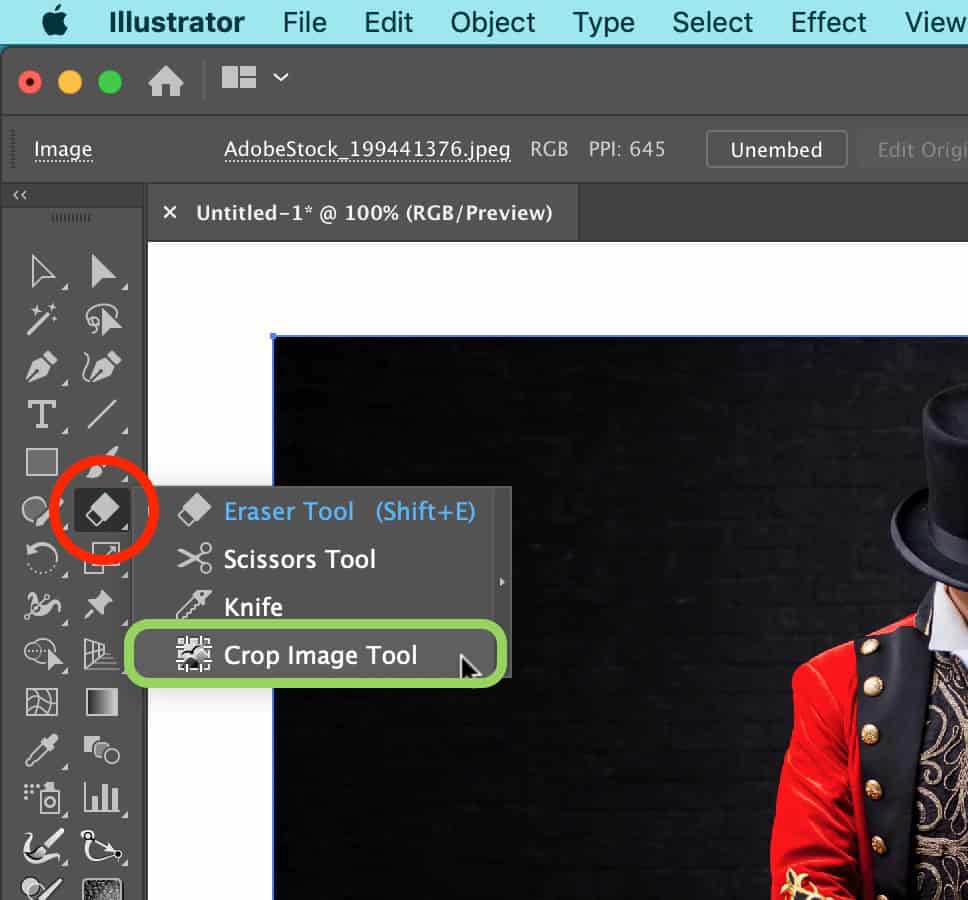
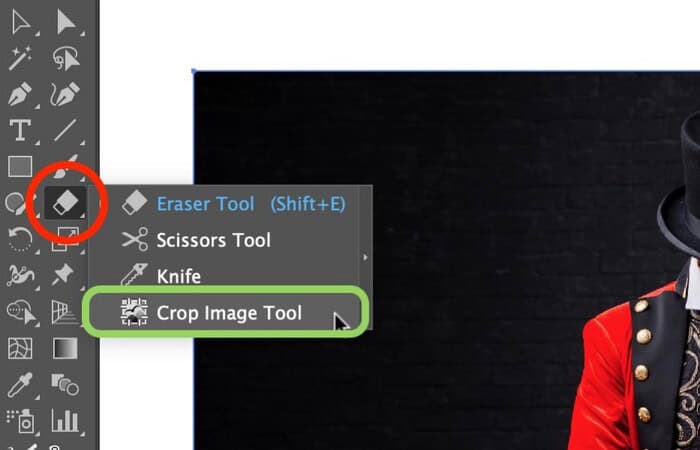
How to crop photos in Illustrator? If you’re using Illustrator CC2019 or later, use the advanced toolbar (Window > Toolbars > Advanced) to find it.
Then, while hovering over the Crop Image Tool. Click the Eraser Tool icon in the toolbox (highlighted red below).
It is critical to choose an embedded image if you’re already in the Crop Image Tool. Press CMD (macOS) or Ctrl (Windows) to make a selection. If the idea connects, embed the relevant button in the Control or Properties Panels.
A-frame annotation with control handles will display around the embedded image. A floating information annotation with a “tick” and “cross” symbol to apply or cancel the appropriate crop. Before and after pixel dimensions are also provided by the floating annotation. Alternatively, pressing the Enter (Return) key can rapidly use a crop.
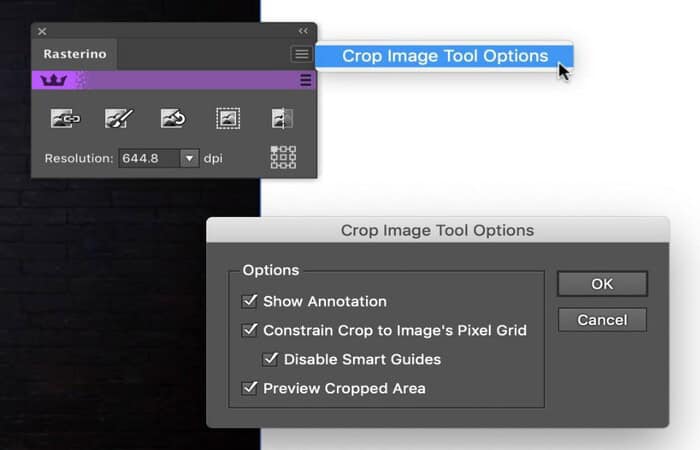
Among the most valuable features of the Rasterino Crop Image Tool is the ability to set a keypress to it (Edit > Keyboard Shortcuts), allowing power users to determine and apply a correct image crop swiftly.
Advanced Crop Image In Illustrator With Precision
How to cut images in Illustrator? While the native and Rasterino picture cropping methods described are sufficient for short visual tasks.
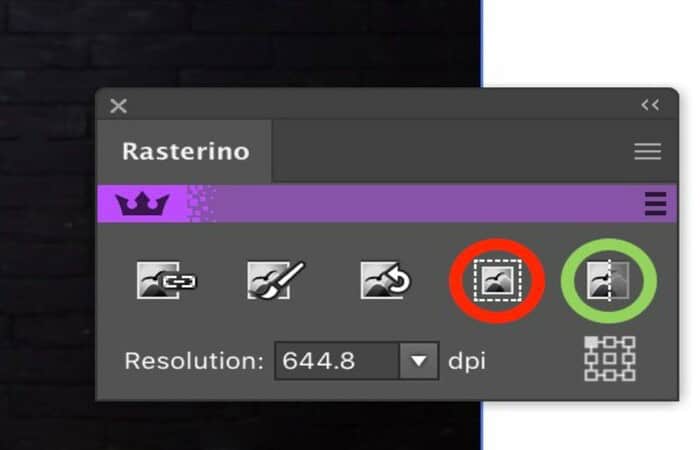
It is occasionally essential to make a more exact alteration or control many photos simultaneously. Small Image (red highlight) and Crop Image (green highlight) controls are available in the Rasterino Panel (Window > Rasterino > Rasterino Panel):
Pros and Cons of why crop images in Illustrator:
Pros
- Cutting to make the arrangement better
- Crop images in Illustrator for better sharpness
- Enlarging larger objects from a greater distance
- Better microscopic and close-up PhotographyPhotography
Cons
- The most significant difficulty with Cropping is that you will reject portions of the image. It is resulting in a lower-resolution picture.
Trim Image
You can add Radial gradient transparency to the example image used throughout the essay using Photoshop. Due to a lack of opacity, the image’s extremities became redundant when inserted in Illustrator.
The usual scenario of an Illustrator transparent image with excessive transparency masking is excellent for employing the Trim Image feature via the Rasterino Panel. Users who have used the Trim function in Photoshop (Image > Trim.) will be familiar with this technique.
Press select the Trim Picture icon in the Rasterino Panel (highlighted in red) with the semi-transparent image in Illustrator. It will launch the Trim Image dialogue. Leave Transparent Pixels and previews at their default settings (highlighted in green). The image boundary annotation automatically displays the picture crop we will apply (illustrated with the yellow arrows).
To trim the image and crop the image in Illustrator away the excess transparency pixels. Click OK, or Copy to keep the underlying idea and insert a cut copy in the same spot on top. To do this, we will have to remove all visual guessing.
Trimming of superfluous flat color areas depending on the top left or suitable bottom pixels is also possible.
See Also: 4 Quick Ways To Transfer Photos From Android To Mac | 2024
FAQs
What is the purpose of Adobe Illustrator?
Adobe Illustrator is a graphic design software. Graphic artists use Illustrator to produce vector graphics. Vector graphics and pictures are made up of points, lines, forms, and curves based on mathematical formulae rather than a fixed number of pixels and may thus be scaled up or down while keeping image quality.
Is Adobe Illustrator cost-free?
Yes, you can acquire a 7-day free sample edition of Illustrator. The free trial includes all the features and upgrades in the most recent version of Illustrator, the official, complete software version.
Is Adobe Illustrator superior to Photoshop?
Adobe Illustrator is recommended for skilled graphic designers who want to create high-quality, scalable visuals. Photoshop is the greatest picture editing software for designers that want extensive photo editing skills.
Is Adobe Illustrator simple to learn?
Becoming an illustrator is complex. The software is difficult, and mastering it requires time and effort. Several online lessons and resources are accessible, but learning the fundamentals will still require work. Overall, Illustrator is a powerful design application that can be utilized for various projects.
Conclusion
Thus, now you know how to crop in Illustrator. There is no black-and-white answer to whether we should crop our photographs as there are numerous things in PhotographyPhotography. However, if cutting a picture will lead to a better image, don’t be afraid to do it. Don’t use Cropping as justification; if possible, strive to get the frame right in the camera.
See Also: How To Combine PDF Files On MAC | Top 5 Ways

Sourabh Kulesh, Chief Sub Editor at Gadgets 360. and TechiePlus, writes technology news online with expertise on cybersecurity and consumer technology.
